サイトを作っているとデザインに凝りたくなるときありませんか?
デザインに凝るって考えると色の変更を想像すると思います。
けれどデザインは色だけじゃありません。
フォントを変更するとサイトの印象をガラッと変えることができますよ!
いろいろなフォントがありますが簡単に導入できるのがWebフォント。
手軽に使えるWebフォントの中で、かわいくて見やすいなと思ったのは次の2つ。
- Noto Sans JP
- Lato
本記事ではWordPressでWebフォント「Noto Sans JP」と「Lato」を使う方法を紹介します。
WordPressでWebフォントを使うための設定手順
今回紹介する方法は、子テーマのfunctions.phpを使うやり方です。
子テーマを使うので、WordPressのバージョンアップがあっても大丈夫!
簡単にできるので、ぜひ挑戦してみてください。
- STEP1子テーマのfunctions.phpを開く
- STEP2カスタム用のコードを貼り付ける
- STEP3Webフォントを読み込むタグを追記する
- STEP4style.cssでフォントを指定する
では早速やっていきましょう!
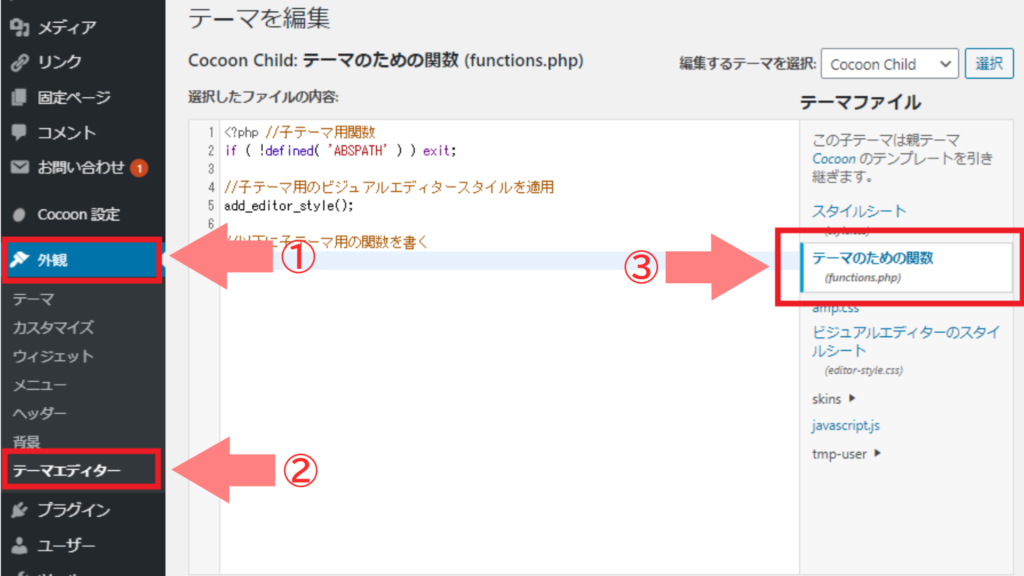
子テーマのfunctions.phpを開く
「外観」→「テーマエディター」からfunctions.phpを選択します。

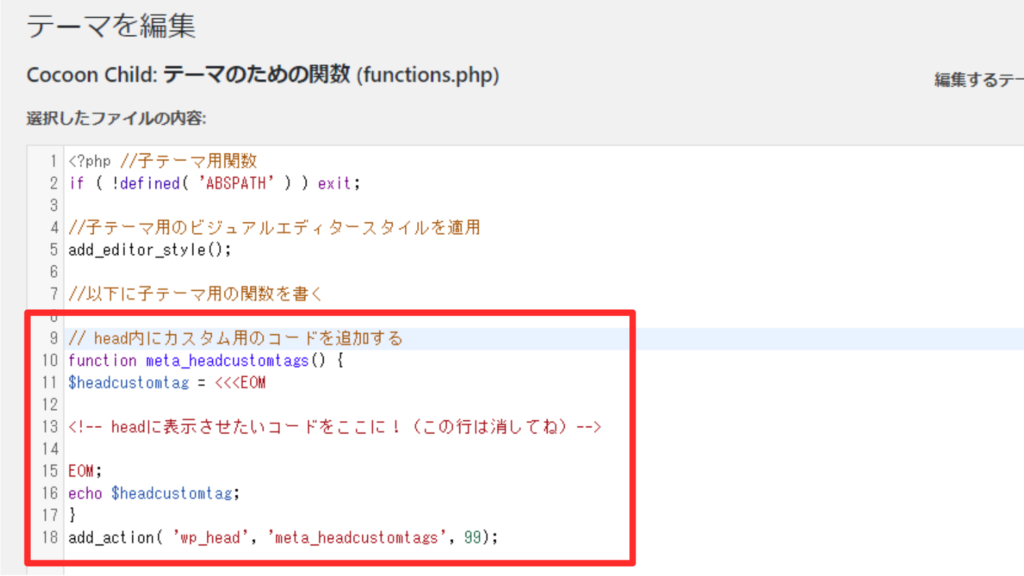
カスタム用のコードを貼り付ける
以下のコードをコピーして、functions.phpに貼り付けます。
特に理由がなければ一番下で大丈夫です。(※一番下の行に?>がある場合はその上に)
// head内にカスタム用のコードを追加する
function meta_headcustomtags() {
$headcustomtag = <<<EOM
<!-- headに表示させたいコードをここに!(この行は消してね)-->
EOM;
echo $headcustomtag;
}
add_action( 'wp_head', 'meta_headcustomtags', 99);
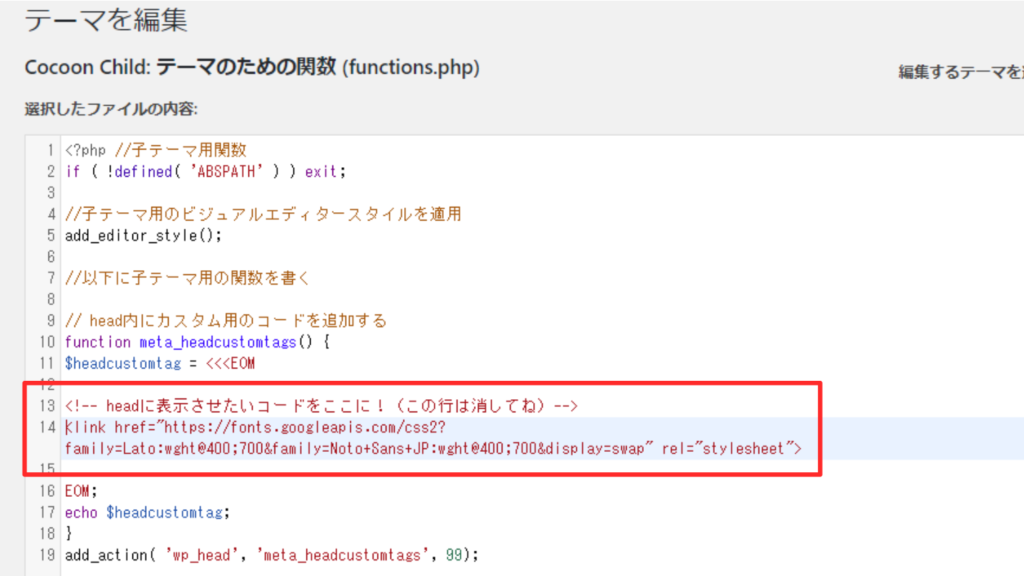
Webフォントを読み込むタグを追加する
Webフォントを読み込むためのHTMLタグを追記します。
以下のコードをコピーして【headに表示させたいコードをここに!】の1行下に貼り付けます。
<link href="https://fonts.googleapis.com/css2?family=Lato:wght@400;700&family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
貼り付け終わったら「ファイルを更新」ボタンをクリックして保存してください。
// head内にカスタム用のコードを追加する
function meta_headcustomtags() {
$headcustomtag = <<<EOM
<!-- headに表示させたいコードをここに!(この行は消してね)-->
<link href="https://fonts.googleapis.com/css2?family=Lato:wght@400;700&family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
EOM;
echo $headcustomtag;
}
add_action( 'wp_head', 'meta_headcustomtags', 99);style.cssでフォントを指定する
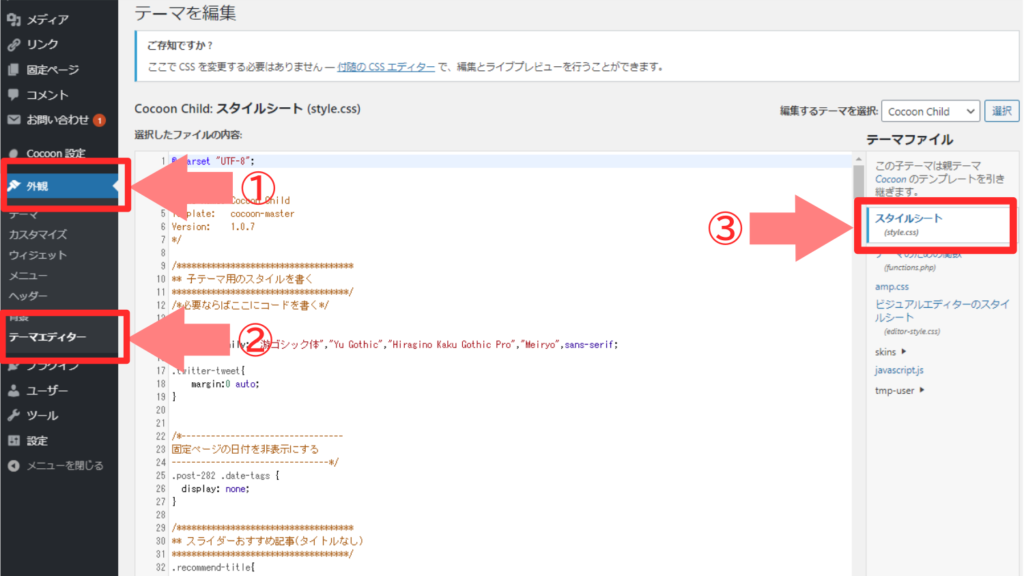
style.cssを開きます。

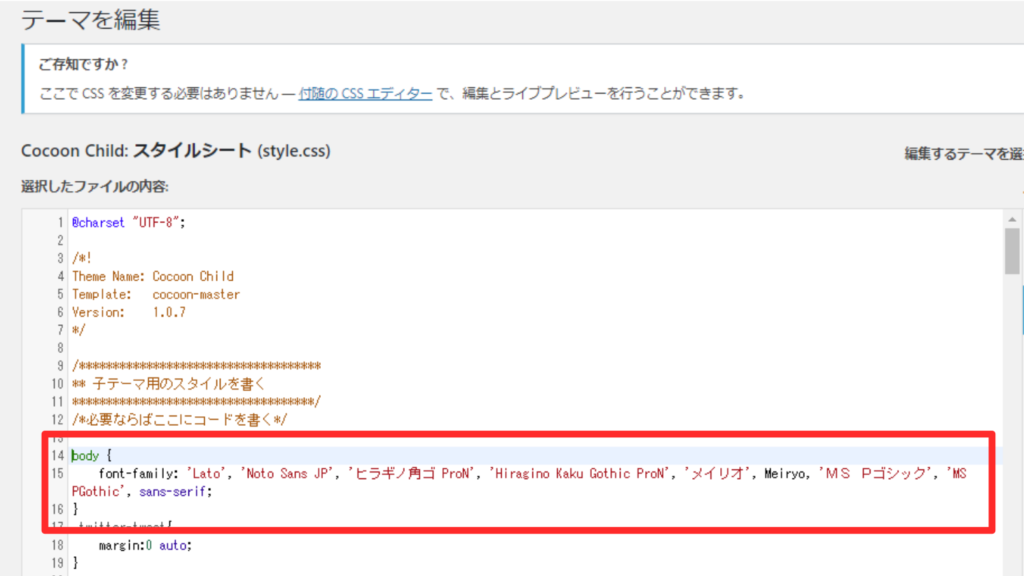
一番上に以下のコードを貼り付けてフォントを指定します。
body {
font-family: 'Lato', 'Noto Sans JP', 'ヒラギノ角ゴ ProN', 'Hiragino Kaku Gothic ProN', 'メイリオ', Meiryo, 'MS Pゴシック', 'MS PGothic', sans-serif;
}
貼り付け終わったら「ファイルを更新」ボタンをクリックして保存してください。
以上で完成です!
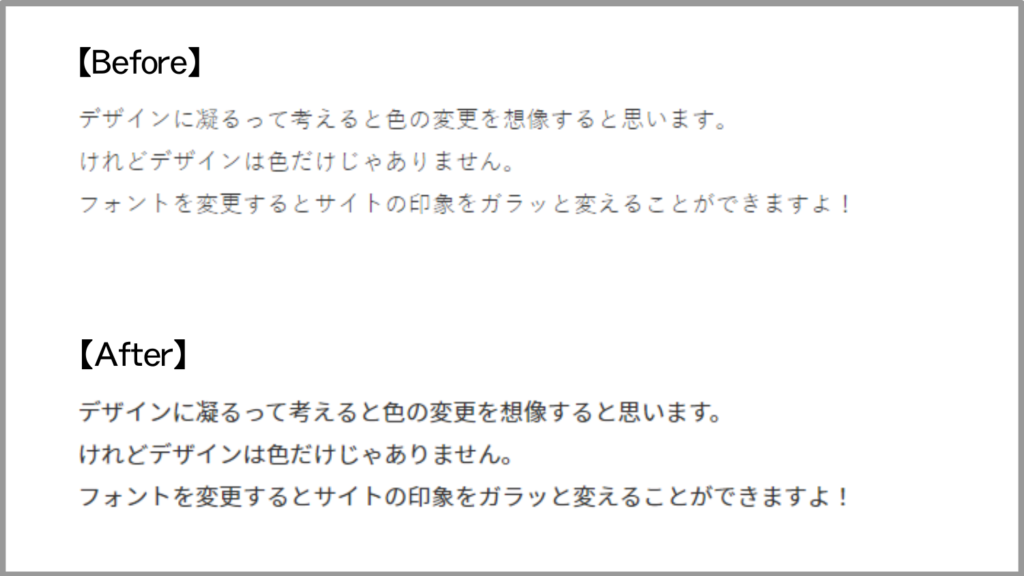
実際に反映されたか確認する
コードを貼り付けたら、しっかりと反映されたかどうか確認します。

※今回参考にさせて頂いたサイト
https://open-cage.com/functions-php-meta-headcustomtags/
https://anyushu.com/web/fonts-osusume/