WordPressを使っていたら「Uncaught TypeError:$is not a Function」が発生してハンバーがメニューが動かなくなりました。とほほ。。。。
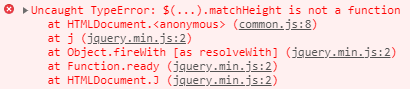
開発者モードのConsoleにでてた実際のエラー

ググってみると、どうやらJQueryが競合している事が原因。
つまり、1ページ内で複数のJQueryファイルを読み込んでコンフリクトを起こしていたのです。
というのも、<head></hede>に直接JQueryファイルの読み込みを書いていた上に<?php wp_head(); ?>で更に読み込んでいました。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<?php wp_head(); ?>そりゃそうなるよね(笑)
解決に向けて試したこと
<script ・・・・></script>を削除する
→実際のJQueryのコード$が定義されてないと怒られ・・・・・
<?php wp_head();?>を削除する
SEOに必要なディスクリプションとかが入らなくなる
え、困った・・・・・
いろいろ調べていたら答えを見つけました!!
解決方法
2STEPで解決できます!!
- STEP1直接読み込んでいるJQueryファイルの記載を削除する
- STEP2<?php wp_head() ?>にコードを追加する
STEP1|直接読み込んでいるJQueryファイルの記載を削除する
<script type=”text/javascript” src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>
↑↑これを削除
STEP2| <?php wp_head(); ?>にコードを追加する
<?php wp_head();?>にコードを追加して次のように変更する。
<?php wp_deregister_script( 'jquery' ); wp_enqueue_script('jquery','https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'); wp_head(); ?>これで解決!!!
以下のサイトを参考にさせていただきました。
command-f: https://command-f.tech/jquery/44